
如何編輯「圖文式菜單」?
5 分鐘內,學習如何獲得圖片連結!
關鍵字:圖文式菜單、圖文式菜單輪播
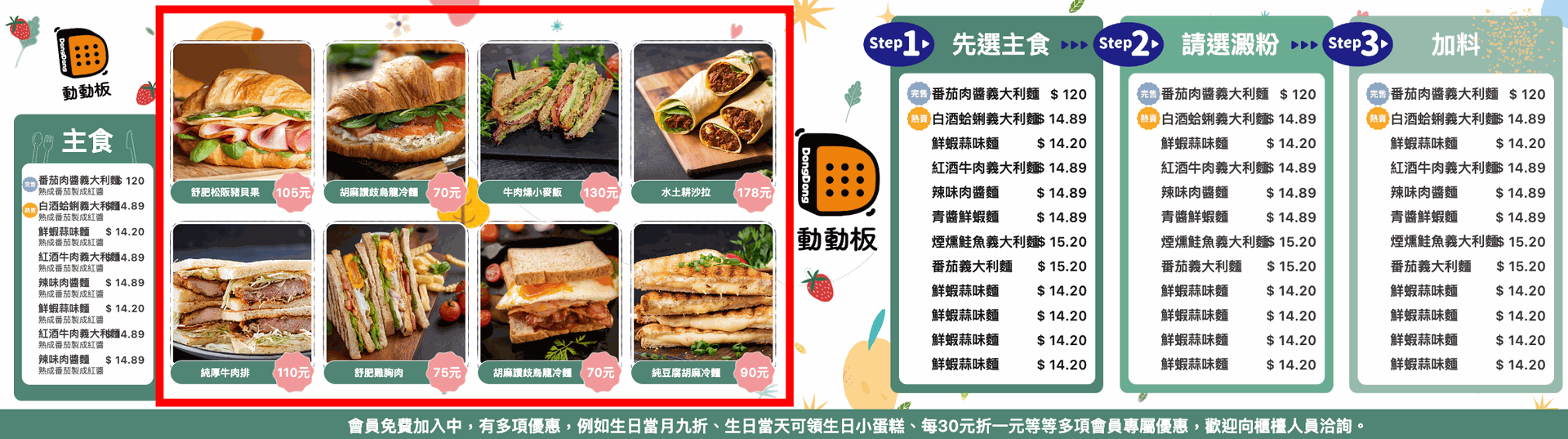
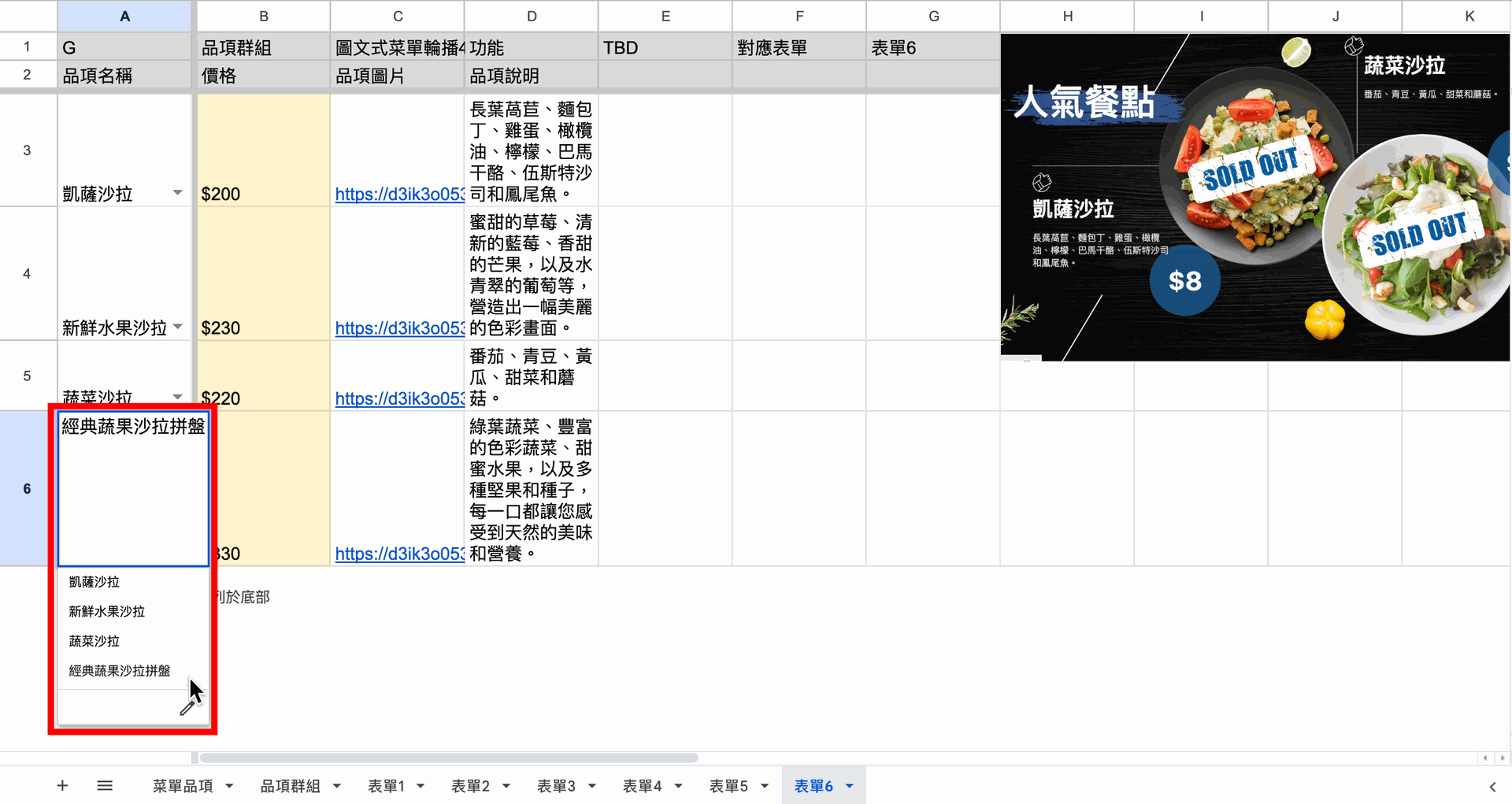
- 模板上搭配圖片的菜單品項,我們稱之為「圖文式菜單」,呈現方式為「圖片」、「品項名稱」、「價錢」及「說明」等資訊,如下方圖片紅匡的內容,及為「圖文式菜單」。
- 與「條列式菜單」的區別為:「圖文式菜單」使用圖片加文字的敘述搭配,讓菜單品項更可口更吸睛。

圖文式菜單在模板中分為兩種形式:
- 圖文式菜單(下方範例圖無品項說明欄位),一次顯示多個品項。

- 圖文式菜單輪播(下方範例圖有品項說明欄位),一次顯示單一品項。
以下會分為六個部分進行說明:
步驟一:進入修改畫面
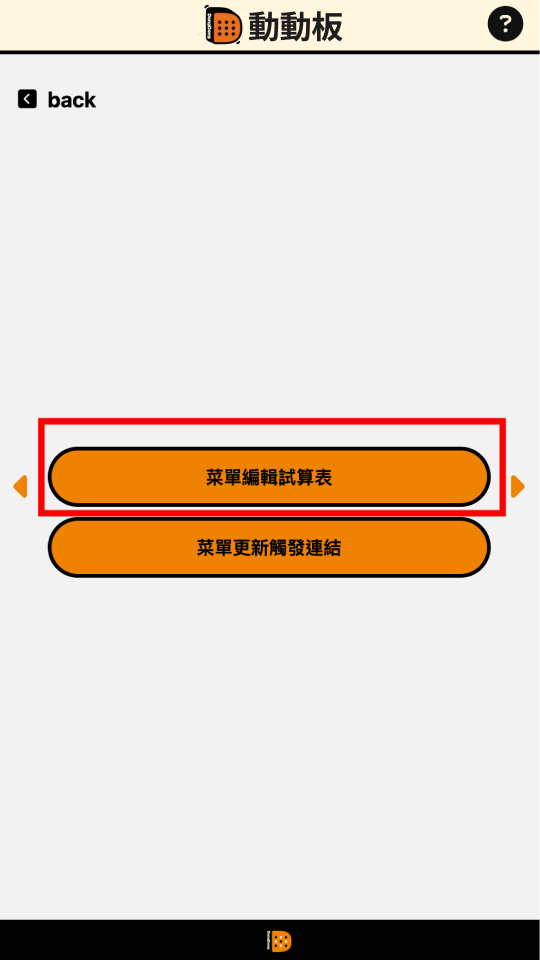
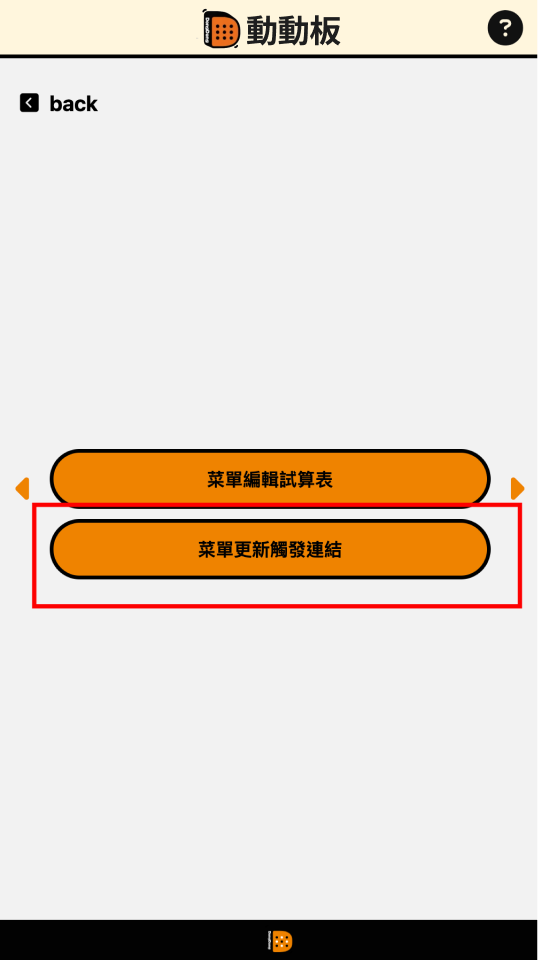
1. 進入遙控器,選擇「菜單編輯」功能。

2. 選擇「菜單編輯試算表」(「菜單更新觸發連結」會於「菜單編輯試算表」編輯完成後使用)。

步驟二:定義品項資訊
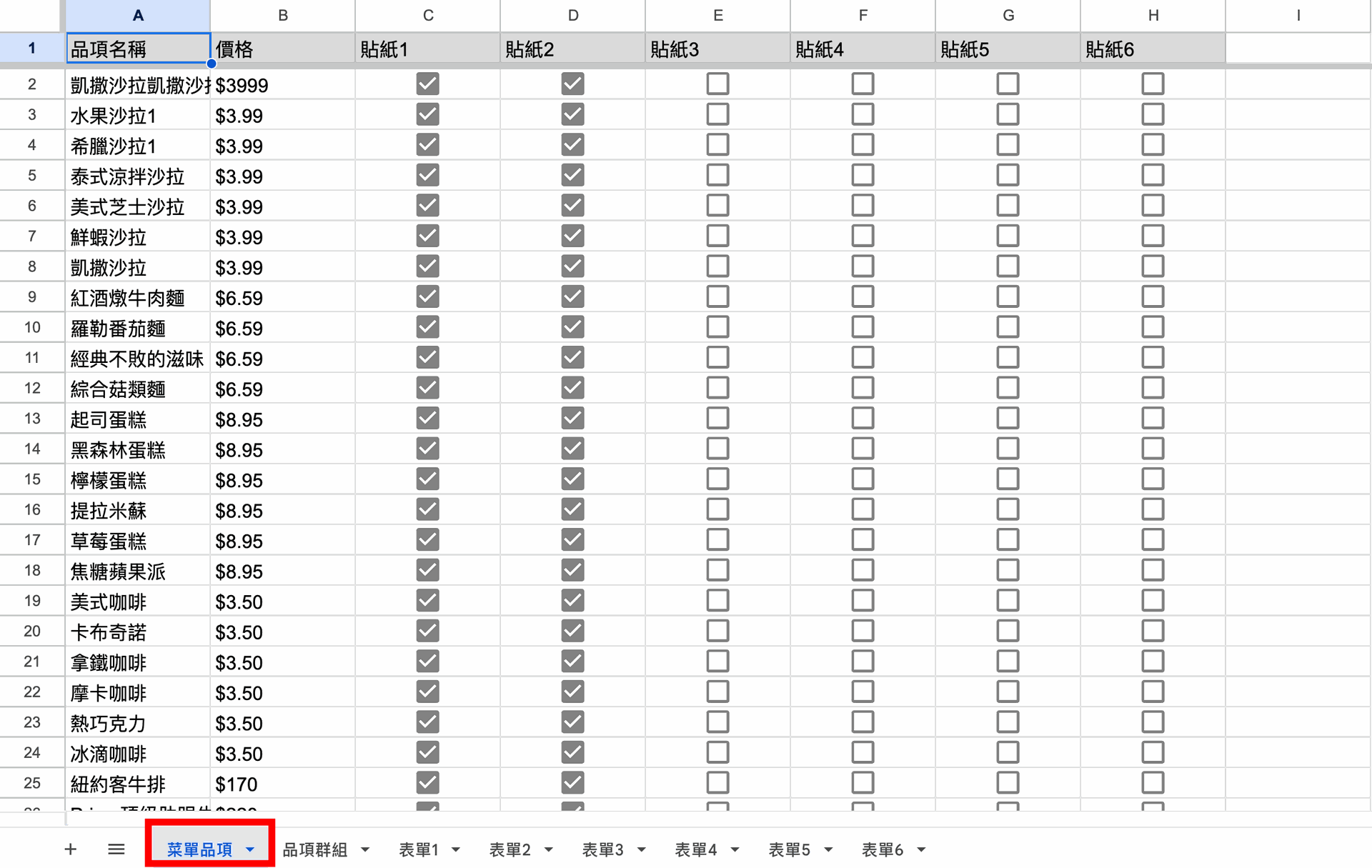
1. 進入「菜單編輯試算表」後,於「菜單品項」工作表新增、刪減、更改品項名稱及價錢。

2. 完成「菜單品項」工作表內容調整後,進入「品項群組」工作表,在 A 欄(反灰)已帶入品項欄位中,勾選 B-N 欄,設定針對單一品項在其他表單需被選擇的範圍(可複選)。

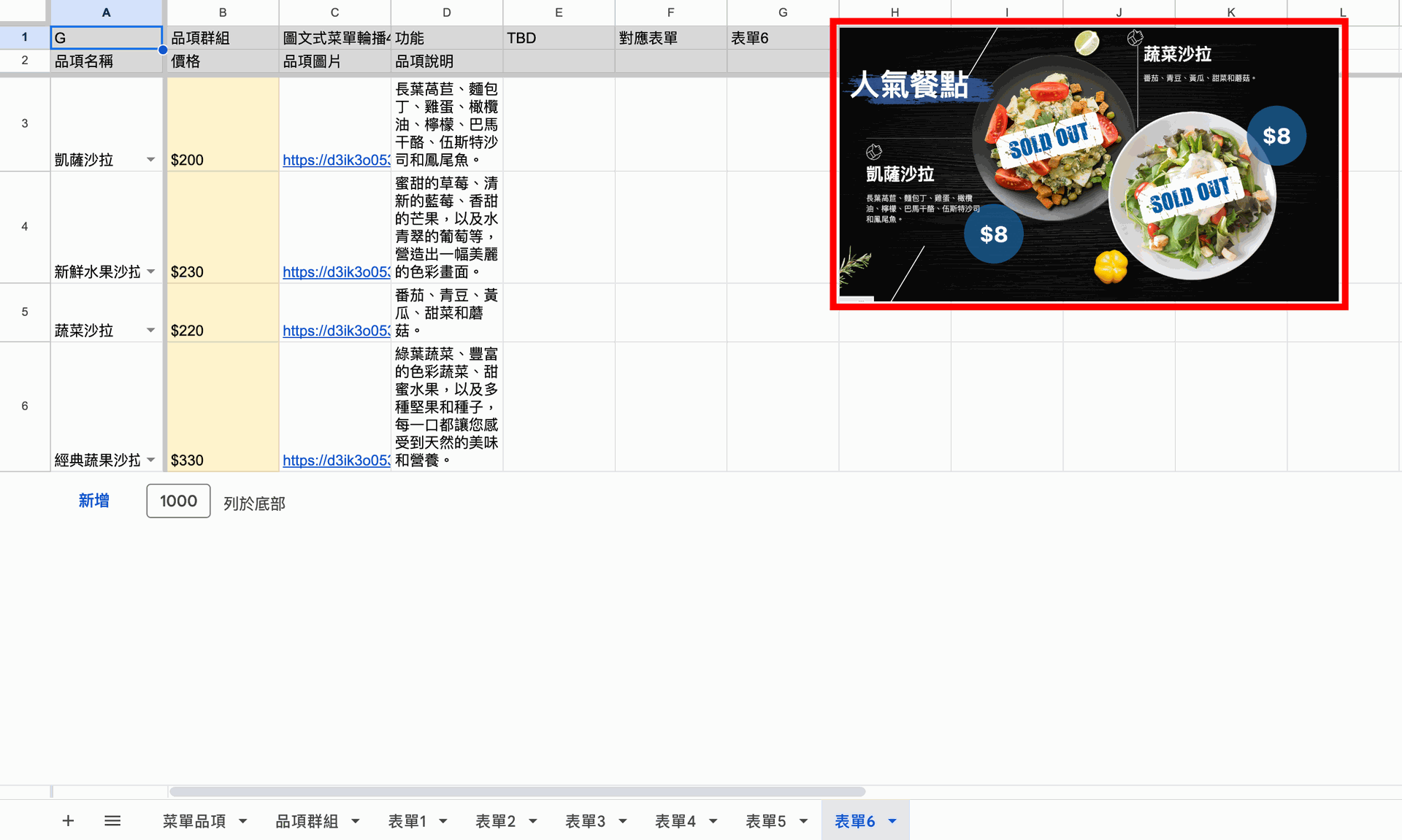
👉 每張「表單」工作表右上方會有版面區域的示意圖,可作為定義品項群組的參考。

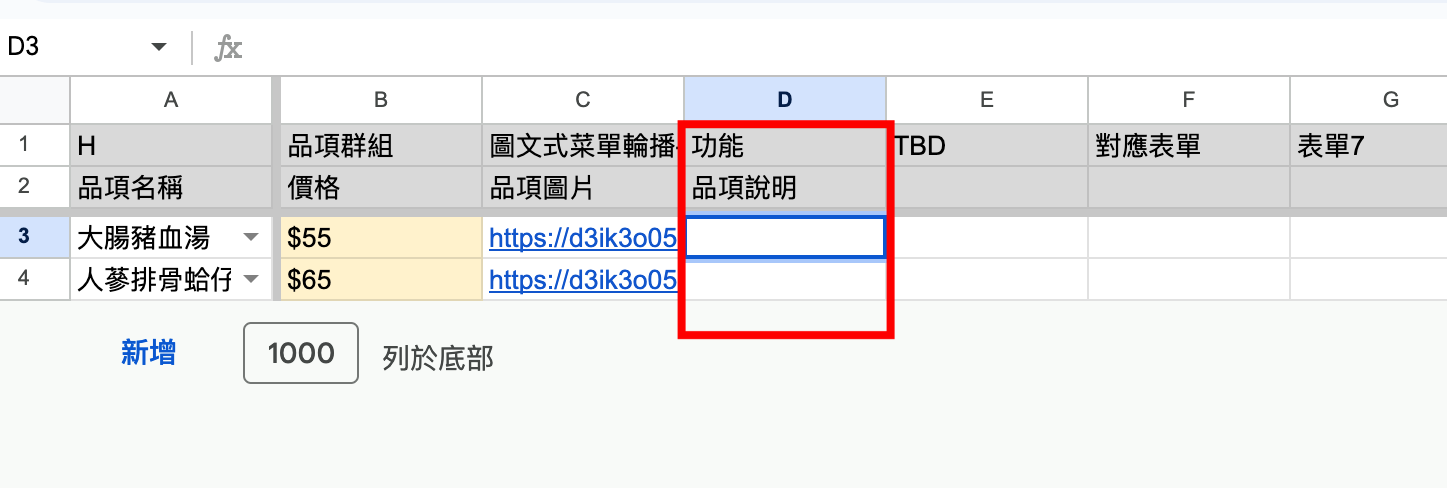
3. 完成「品項群組」設定後,進入「圖文式菜單」表單進行品項的設定,「下拉式選單」可直接選擇需顯示品項,選定品項後,「價錢」欄位數值會自動帶入,有「品項說明」欄位的表單,可自行決定是否填入內容。

步驟四:產出圖片連結
1. 店家可自行編輯圖片素材至「圖文式菜單」表單。

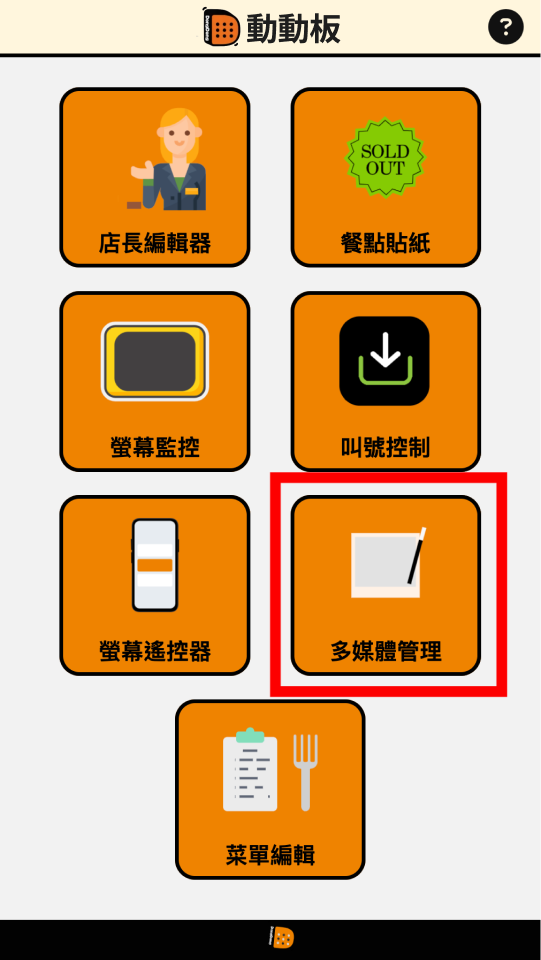
2. 使用遙控器「多媒體管理」功能。

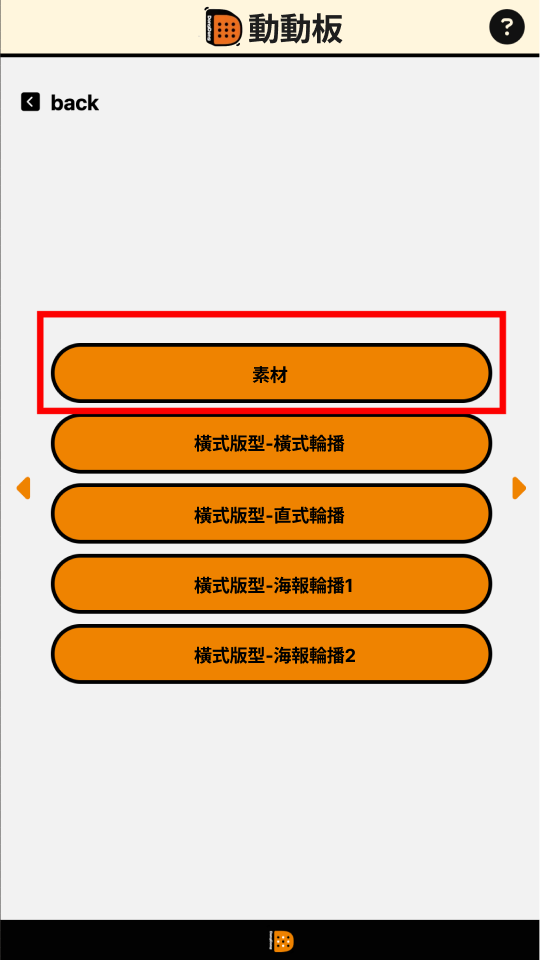
3. 選擇「素材」資料夾。

4. 進入資料夾後,輸入密碼:dongdong。

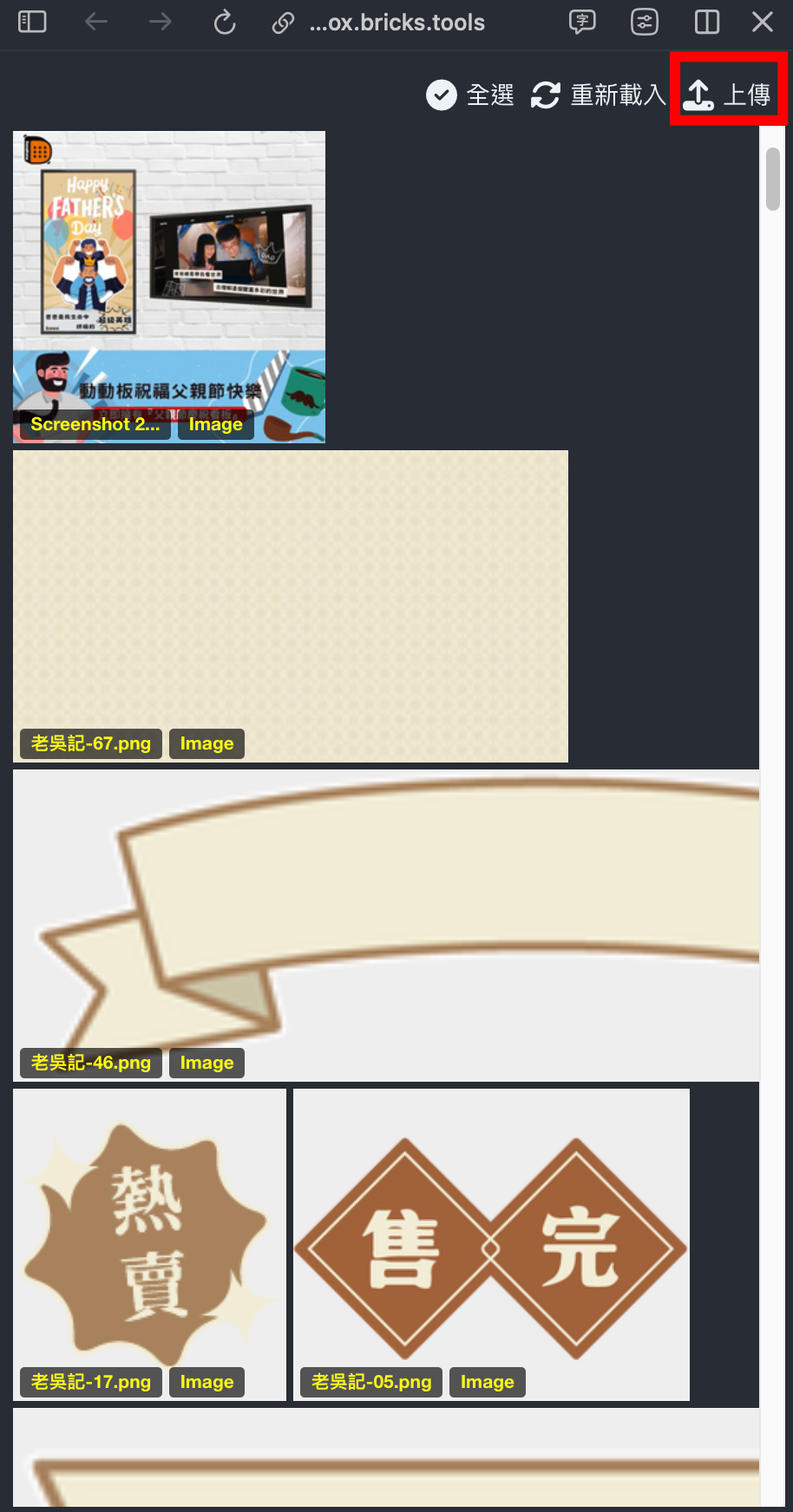
5. 進入該素材資料夾後,選擇最右邊「上傳」按鈕,將圖片上傳。

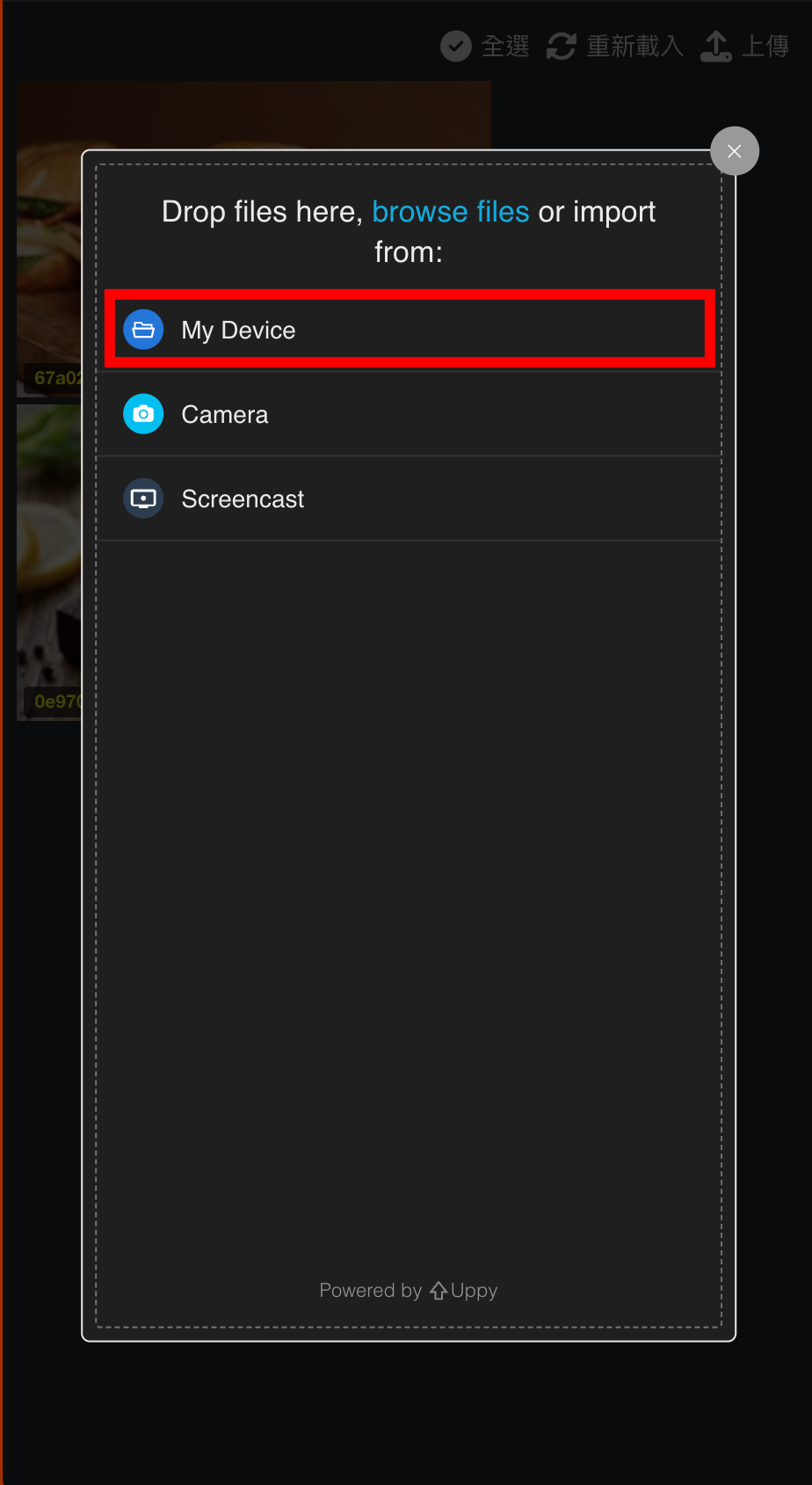
6. 選擇需要上傳檔案的方式,如已準備好圖片素材,可點選「我的裝置(My Device)」,並選擇檔案。多媒體管理支援從「我的裝置(My Device)」、「相機(Camera)」及「螢幕錄製(Screencast)」上傳檔案,使用電腦編輯,也可以直接拖曳檔案做上傳。

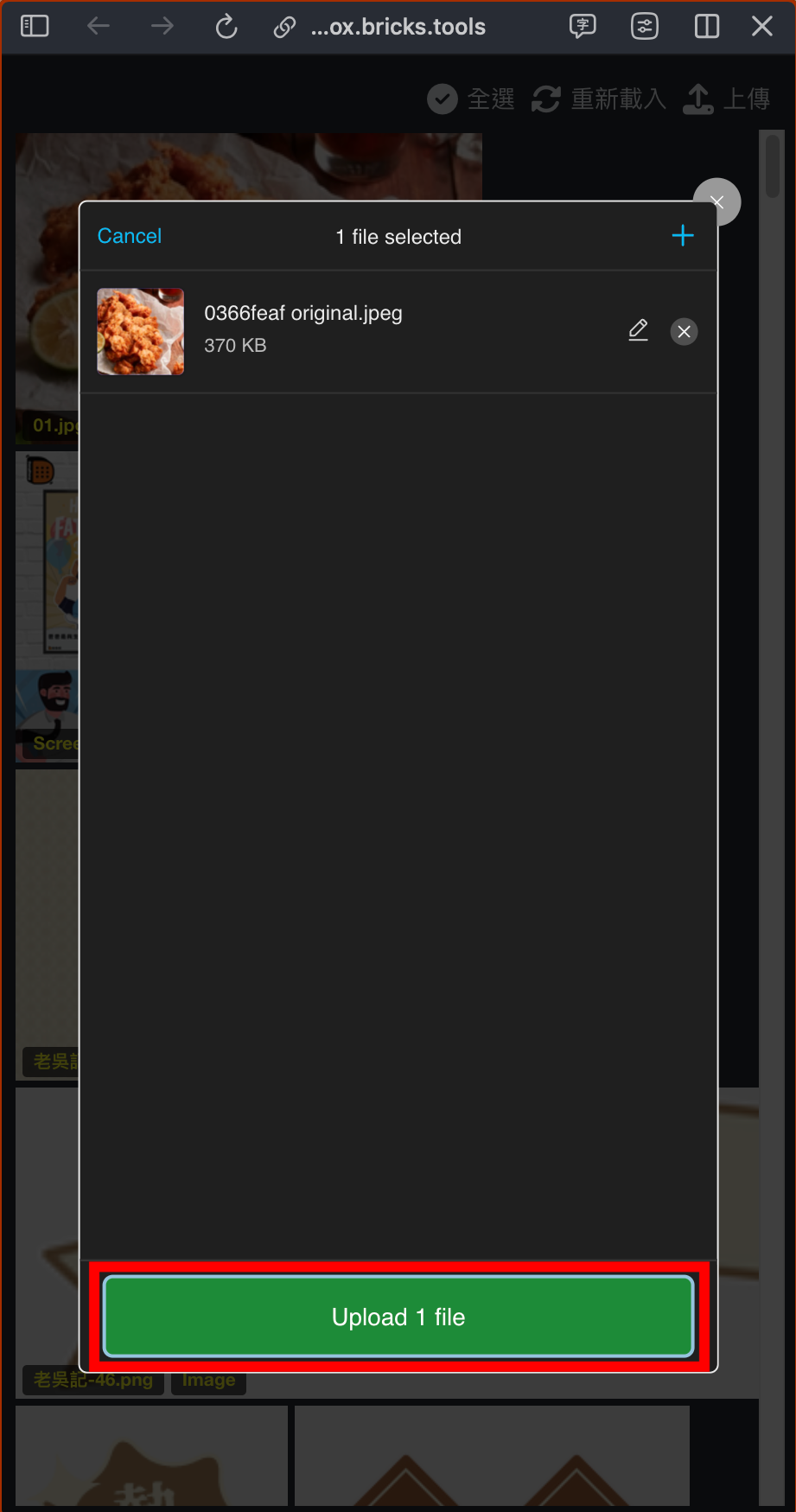
7. 選擇要上傳的檔案後,點選下方綠色按鈕「Upload(上傳)」,將檔案上傳。

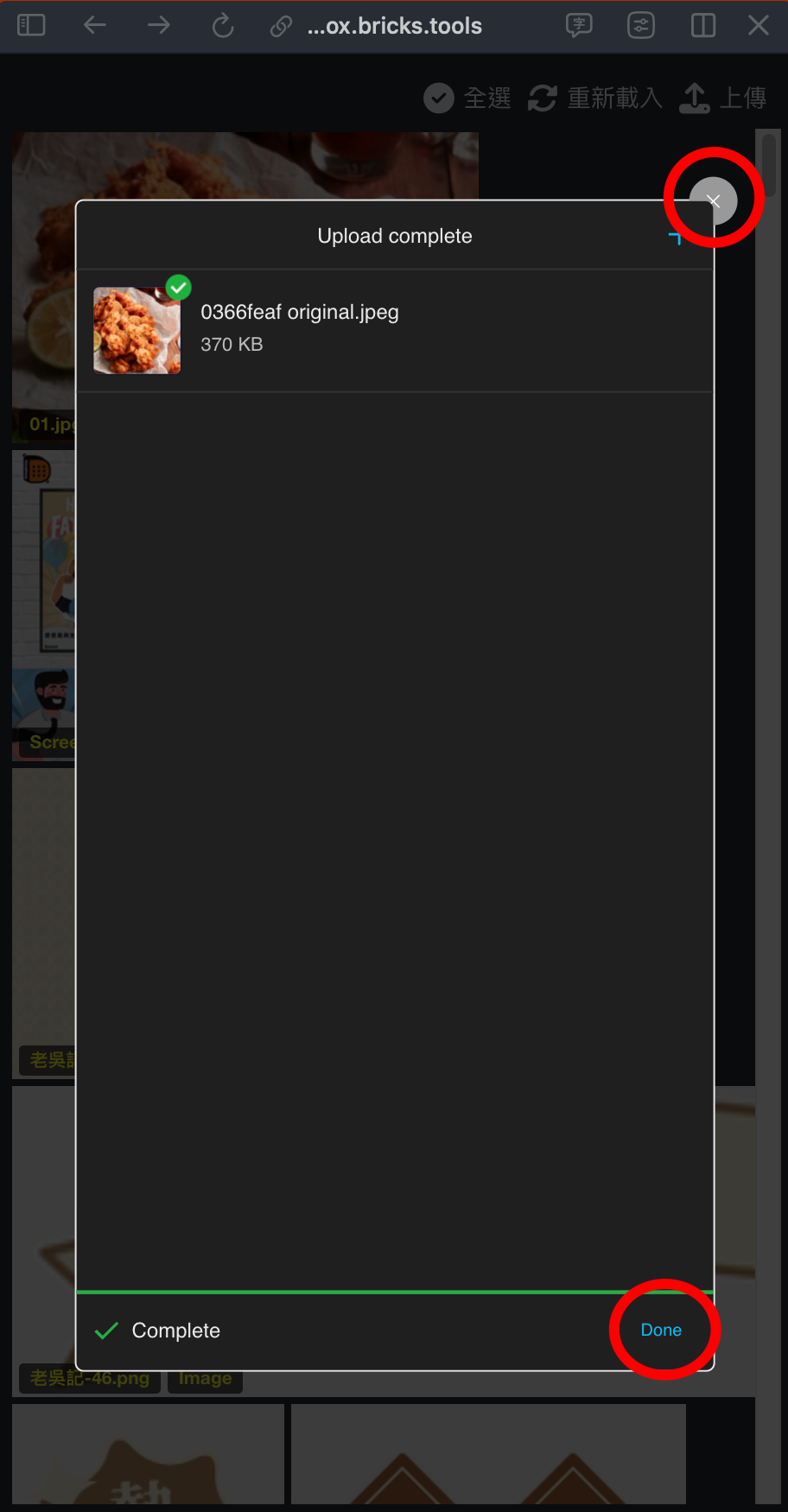
8. 完成上傳後,左下角會顯示「完成(Complete)」。

9. 可點選右下角「完成(Done)」回到繼續上傳檔案的畫面,或點選右上角的「X」,進行上傳視窗的關閉。

10. 點選「完成(Done)」,回到上傳方式的頁面後,可再點選右上角的「X」,進行上傳視窗的關閉。
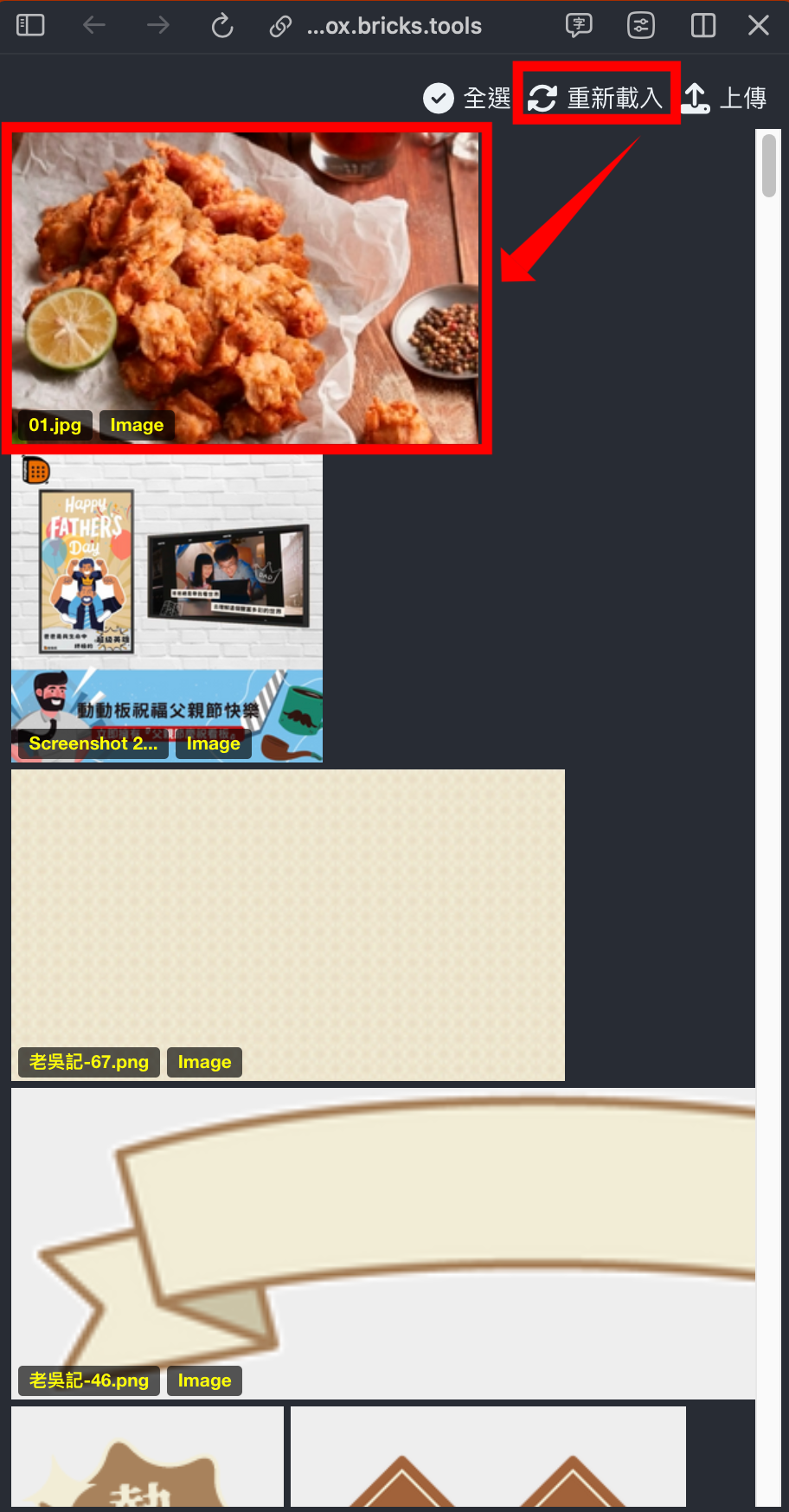
11. 關閉上傳視窗後,可檢查媒體庫是否有已上傳之檔案,如尚未預載完成,可選擇右上角「重新載入」,進行媒體庫檔案的刷新。

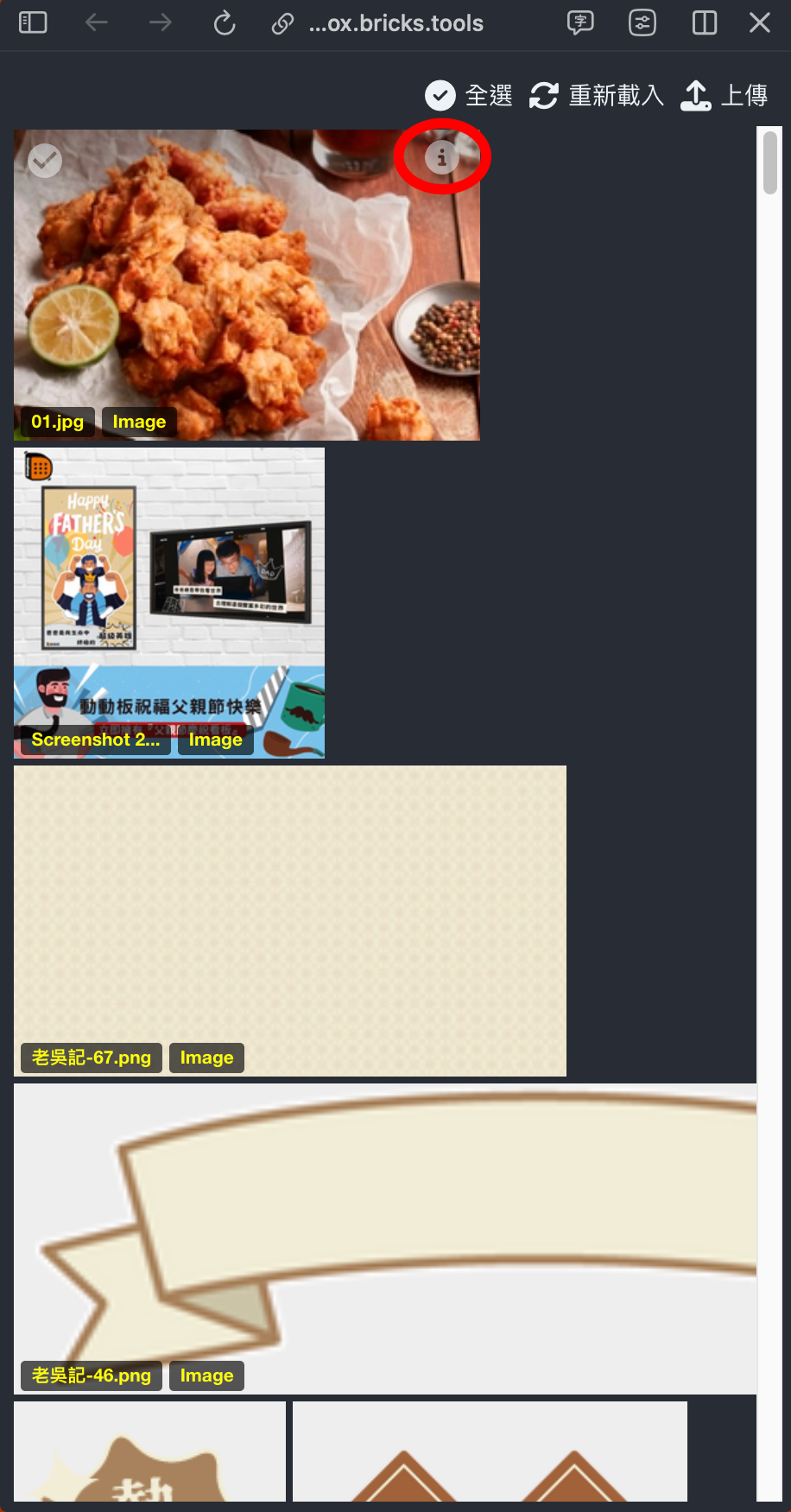
6. 完成圖片上傳後,觸碰在圖片上,點選右上角「 ℹ️ 資訊」按鈕。

7. 點選右上角「 ℹ️ 資訊」按鈕後,右邊會出現「檔案資訊」欄位。

8. 「菜單編輯」圖片 URL 規格可以使用有邊界的「 720 」選項,並點選 COPY LINK(複製連結),點擊後於視窗左下角會顯示「Copied(已複製)」代表複製成功,若圖片版本無「 720 」請選擇原始檔案的 COPY LINK(複製連結)做使用。

步驟五:貼上圖片連結
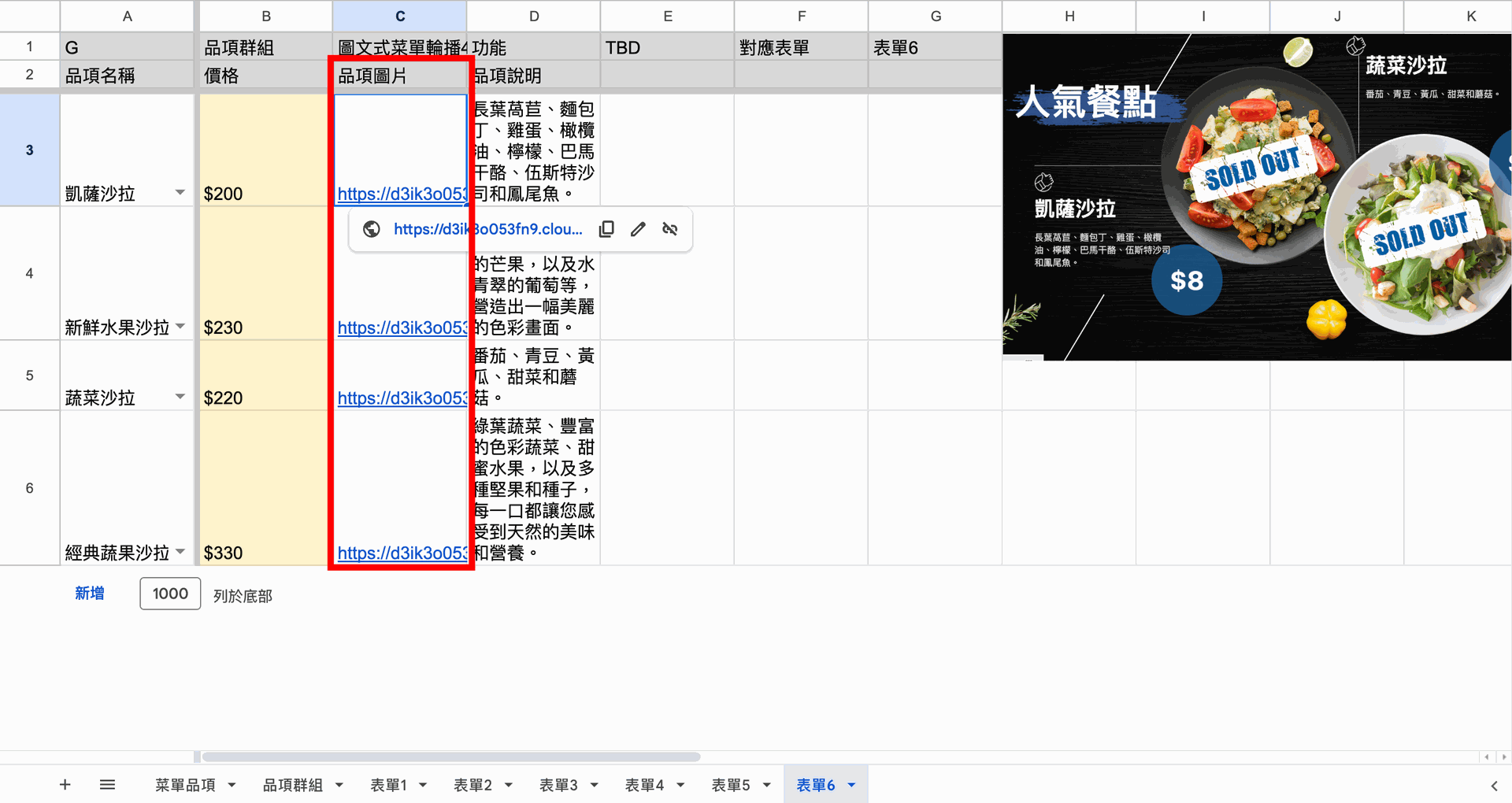
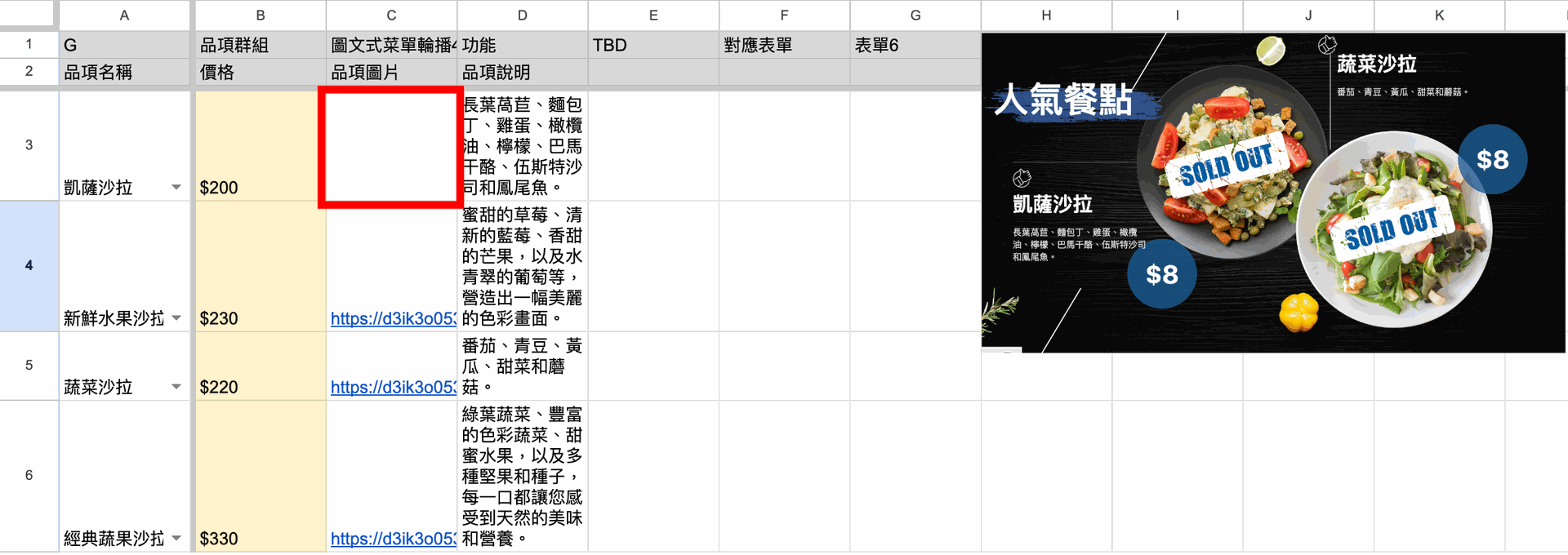
1. 回到「菜單編輯試算表」將原儲存格連結「清空」,電腦可使用「Delete(刪除)」按鈕。

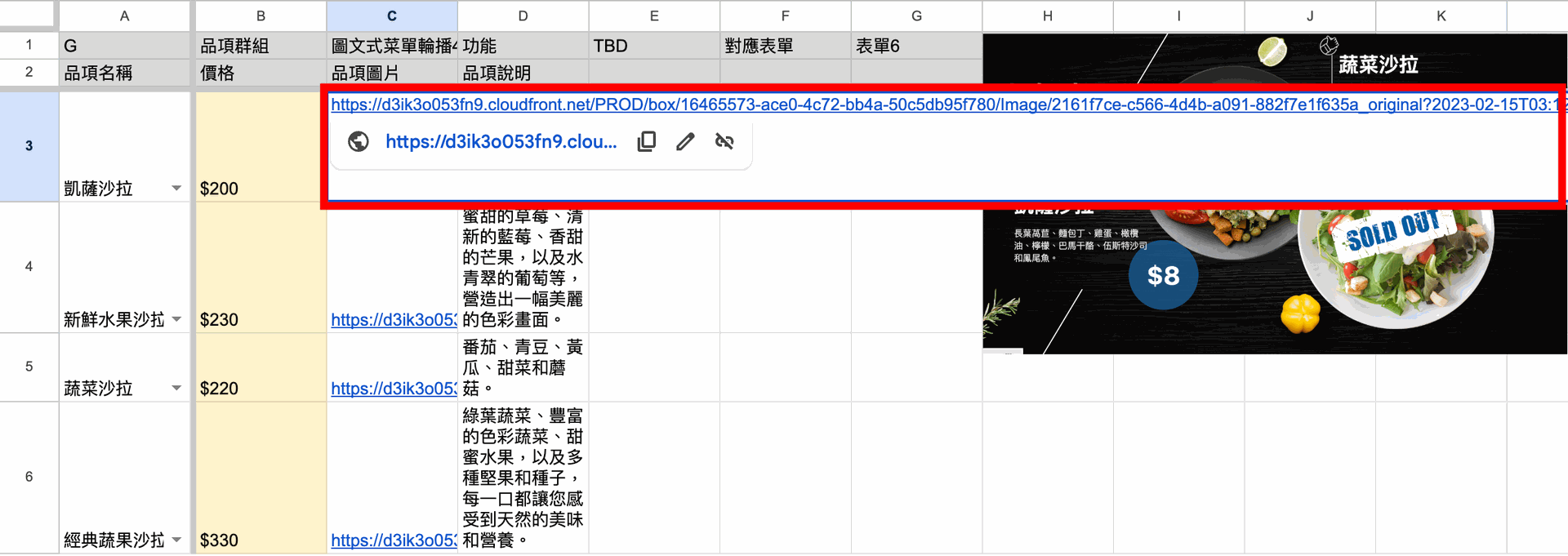
2. 清空儲存格後,再將上一個步驟複製的連結貼上。

步驟六:更新螢幕畫面
1. 接著進入遙控器,選擇的「菜單編輯」功能。

2. 進入「菜單編輯」功能的「菜單更新觸發連結」。

3. 點擊「菜單更新觸發連結」 按鈕後,會彈跳出新分頁,等待網頁載入 3-5 秒後,顯示「設置完成」,即可關閉該分頁。

步驟七:確認螢幕畫面
回到「虛擬螢幕」或「實際螢幕」畫面做編輯後的排版及顯示確認。
- 當菜單編輯試算表中有「品項說明」欄位,可在儲存格中填入需補充說明該品項之文字,如無須說明文字也可留白。

- 相關圖片規格、字元限制等,可以依各模板「規格說明書」參考(如下圖)。
